基于Unity3D《AR艺术装》应用
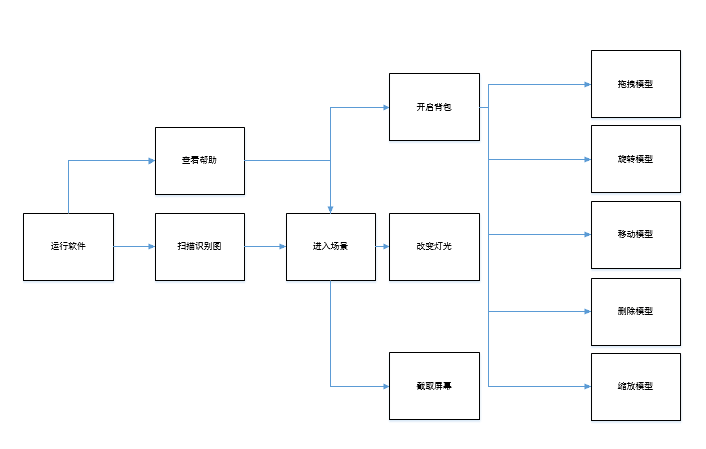
用户打开应用前,先使用AR端直接在教学楼中进行设计。当进入软件时,用户有两个选择,可以选择帮助界面了解软件使用技巧,也可以直接打开使用软件。用户在完成设计后还可以截图来用于讨论和对比,在获得截屏图片后可以选择使用PC端进行远程设计。

当用户扫描了识别图后,用户会有4个可以选择的操作按钮,分别是背包、灯光、清空和截屏,点击背包按钮时,会出现背包的下拉菜单,在其中可以选择用户自己喜欢的模型并拖拽进真实场景中,在将模型放置在场景中后,用户可以选择放大或者缩小模型,同时也可以旋转到合适的角度,如果不满意当前的灯光效果,还可以在灯光界面中调节灯光,在用户完成了初步布置后,可以点击截图按钮完成对屏幕的截取,便于对比和日后设计所用。
.jpg)
模型的制作是整个应用的核心,模型是否真实很大程度的决定了用户使用AR艺术装这款应用时的用户体验,所以在制作模型前,我们应该进行实地的照片取景和材质获取,在对需要设计出的模型的数量和种类进行过统计后,在纸上画出草图,并按照实际的比例在3ds max中绘制出等比例缩放的轮廓图,由于用户在使用PC端进行艺术布置时,需要模拟整个教学楼的场景,当进入到教学楼后应当可以进行模型的布置,因此教学楼和艺术品的设计也必须与AR用户看到的为统一比例和种类。
.jpg)

.jpg)
背包系统实现
背包系统是整个应用的关键点,用户对现实场景的布置是从打开背包并从中选取模型开始的,首先创建一个背包Button,以及一个暂不显示的Image,在这一Image上放置多个ImageButton,并赋予这些Button不同的贴图。当背包按钮被点击时,让下拉图片为显示状态,这样作为Image子集的模型Button也可以被用户点击使用。
.jpg)
模型的创建与拖拽功能
当用户点击背包中的模型时,应及时出现模型的预制体在用户手指所点击的位置,为每一个ImageButton添加一个脚本,在应用开始运行时实例化这个按钮对应的模型但让这个使用Setactive先不显示出来,当用户点击到图片时,将实例化的模型通过Attachnewobject的方法放置在其他脚本定义的容器中,在控制模型容器的脚本中,复制一个预制体与隐藏的实例化物体一同跟随触摸点与一个层的射线碰撞点运动,当松开手指时删除复制的预制体,清空容器,并让模型的状态为显示。 模型的缩放功能 这项功能与之前的模型旋转功能同样采用了判断手指移动距离的算法,只不过当物体需要放大或者缩小时采用了两指的操作方法,同样还是发射射线判断需要放大的物体是哪一个,在手指点击屏幕时,记录两个手指的碰撞点并做记录,计算两指之间的距离,当手指发生移动时,存储新的位置并计算距离,当手指停下时,判断两个手指的两次运动的距离差,当差值为正时放大模型让模型的LocalScale变大,如果差值为负,就缩小模型,并定义模型放大或缩小的最值。.jpg)
.jpg)
- 微信
- 赶快加我聊天吧

- 开发交流群
- 海纳百川,大家来水
